Table of contents
- Configuring the NI Web Server and Verifying Basic Server Functionality
- Creating web applications with GWDS
- Creating a web service with LabVIEW
- Linking web applications and web services using HTTP requests (GWDS)
- Send POST request to a web service(LabVIEW)
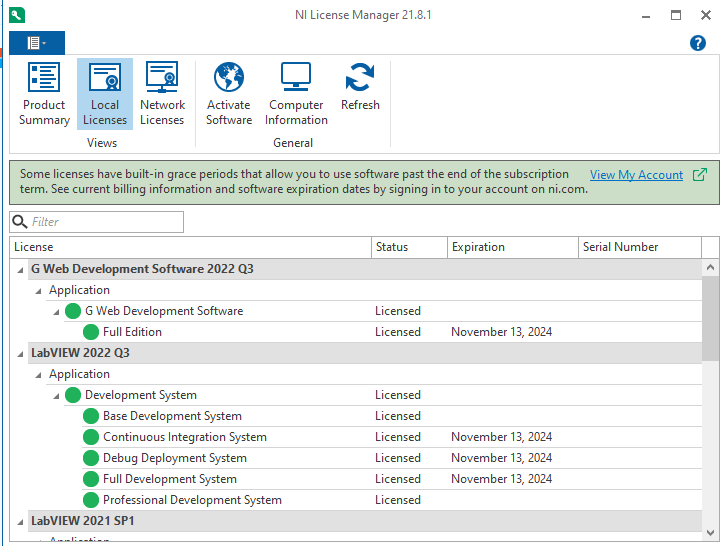
This document uses the following software. (you will need a valid licence to used them).
*The 64-bit version of LabVIEW is only available in English, and there is no Japanese version.

-
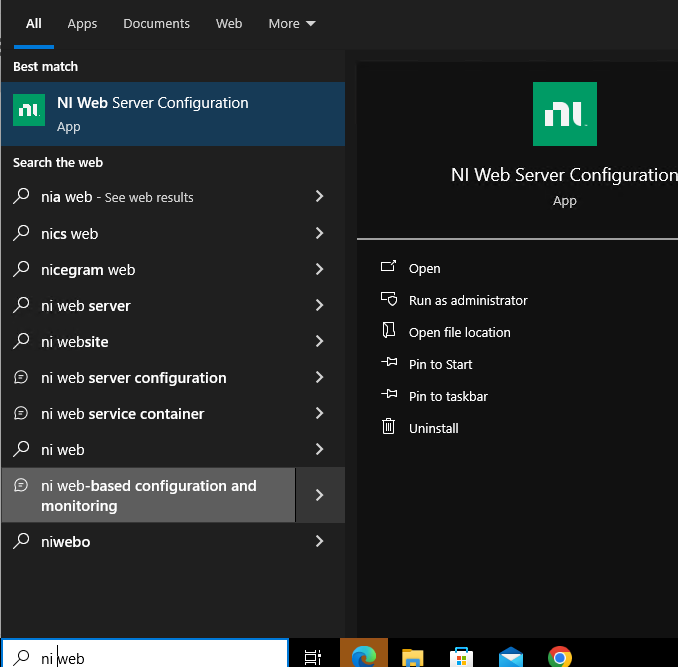
NI Web Server is installed when you install LabVIEW or GWDS, and can be access from Windows search box as shown below.
- Check this manual for basic settings and configurations.

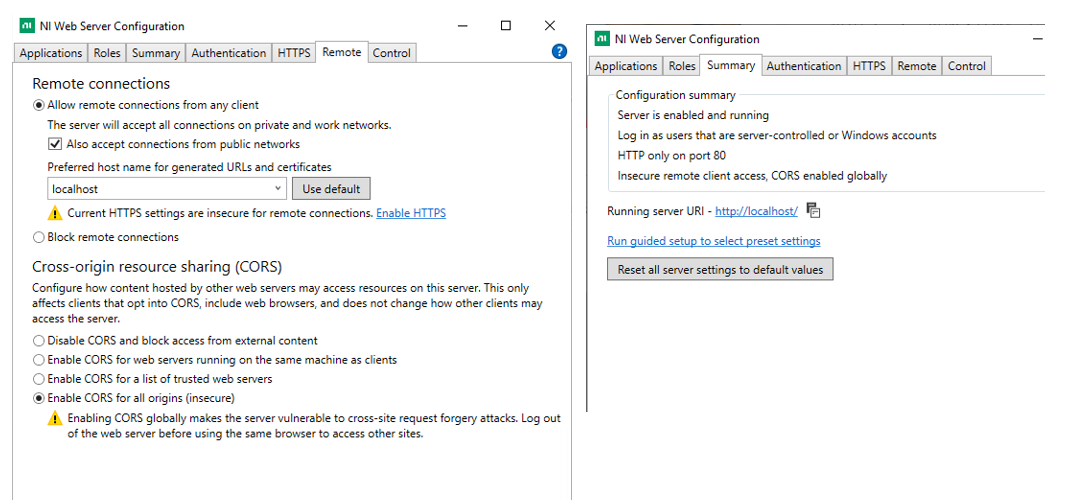
- From the Remote tab of NI Web Server Configuration, select Enable cross-origin source sharing (CORS) for all origins to allow web service to be accessible.

We will use the NI Web Server with an insecure remote access configuration. Refer to the below articles to understand basics NI Web Server's features (hosting files and, communicating with NI Web Server using HTTP requests)
-
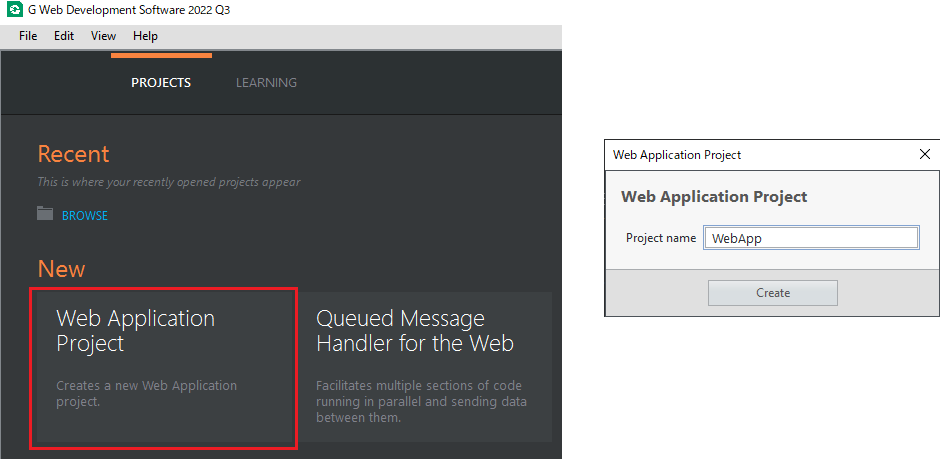
This section will Web applications are created using GWDS (or NXG Web Module, the predecessor of GWDS). Start GWDS and create a Web Application Project.
The techniques used i\when creating web applications in GWDS are similar to those commonly used in LabVIEW project such as state machines and queued message handlers (You can also create a Queued Message Handler for the Web project in GWDS).

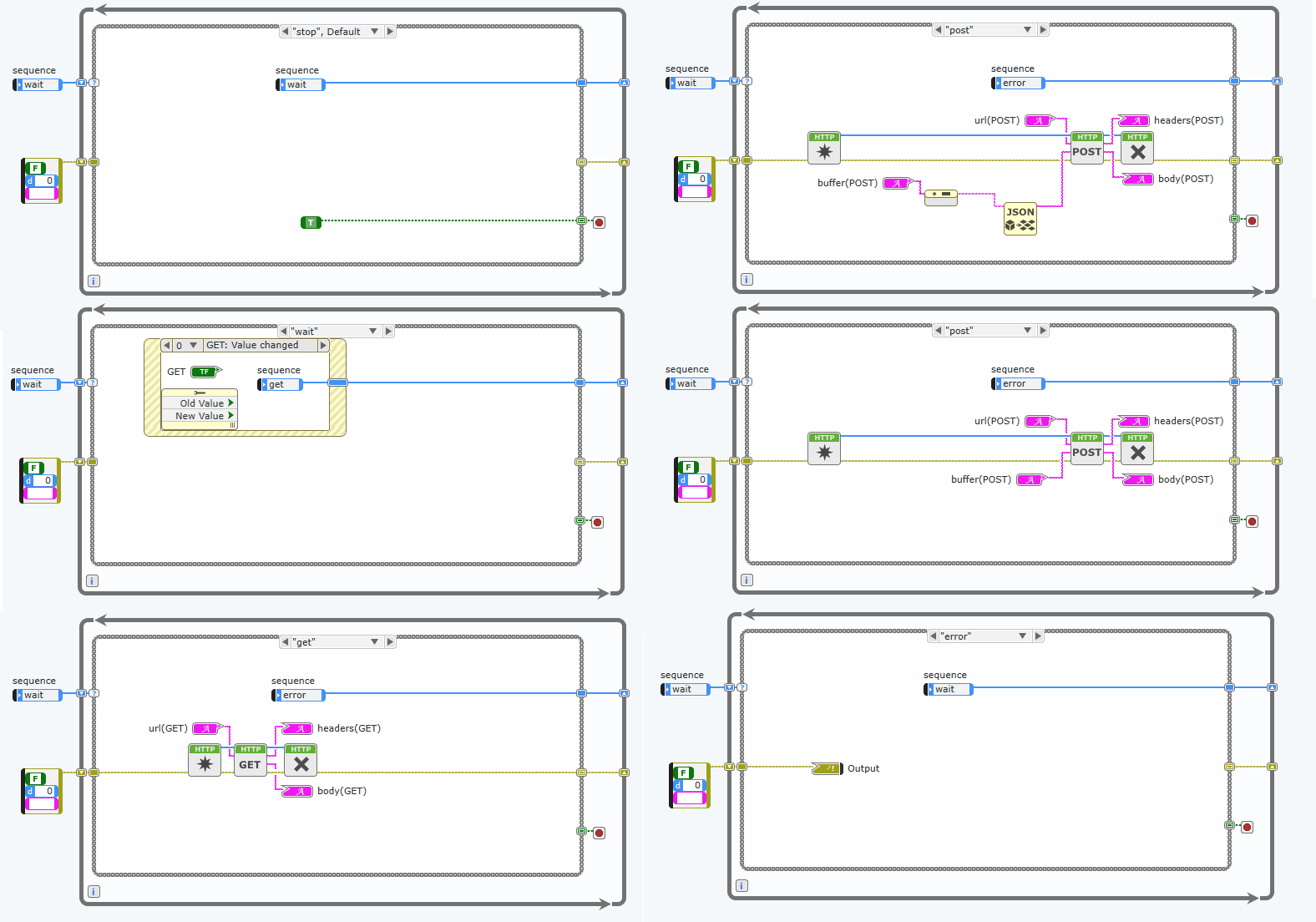
In this example, a state machine with 5 cases uses( You can check the content of this Webb App project by downloading the Attachment files at the bottom of this article.)

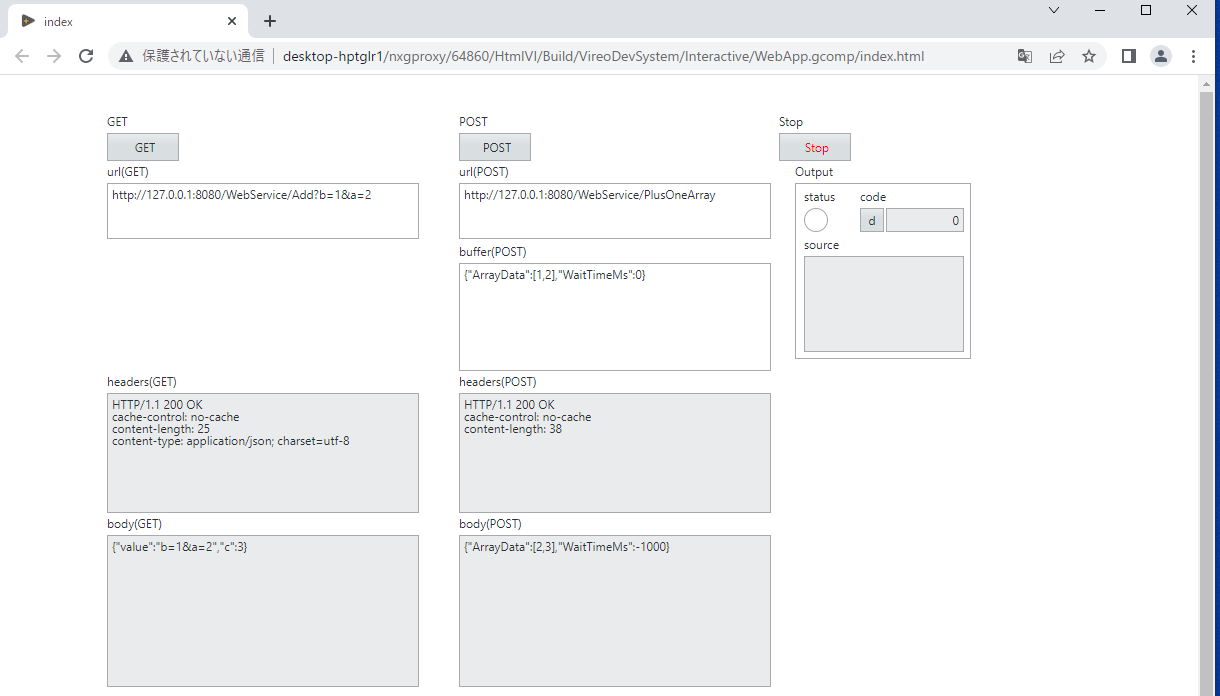
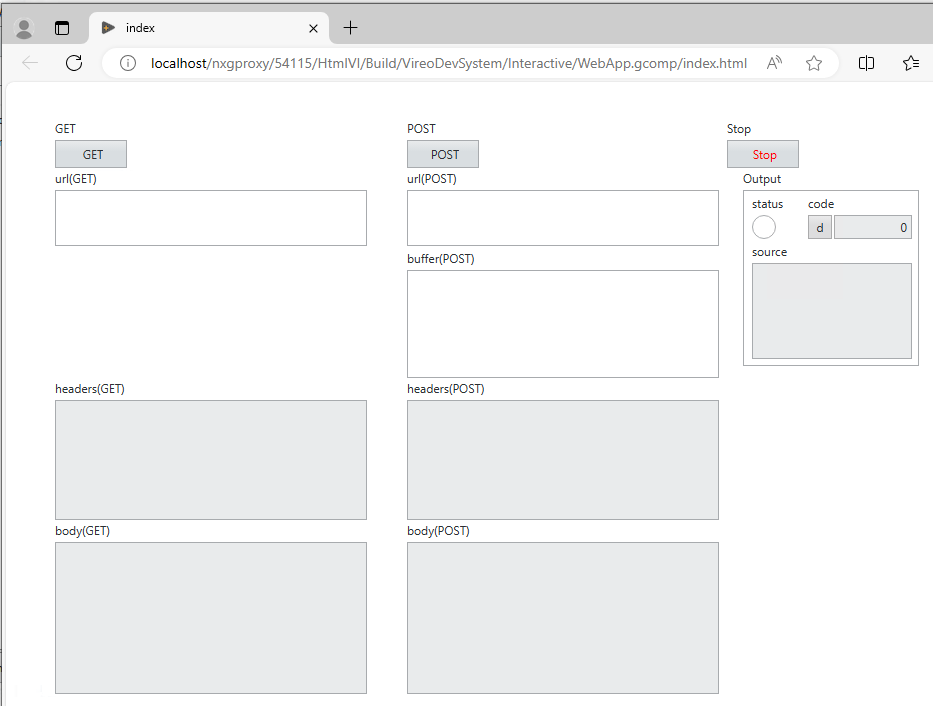
The web application UI displays as below in a browser. you can enter GET / POST requests and click GET or POST button respectively to execute the HTTP requests.

-
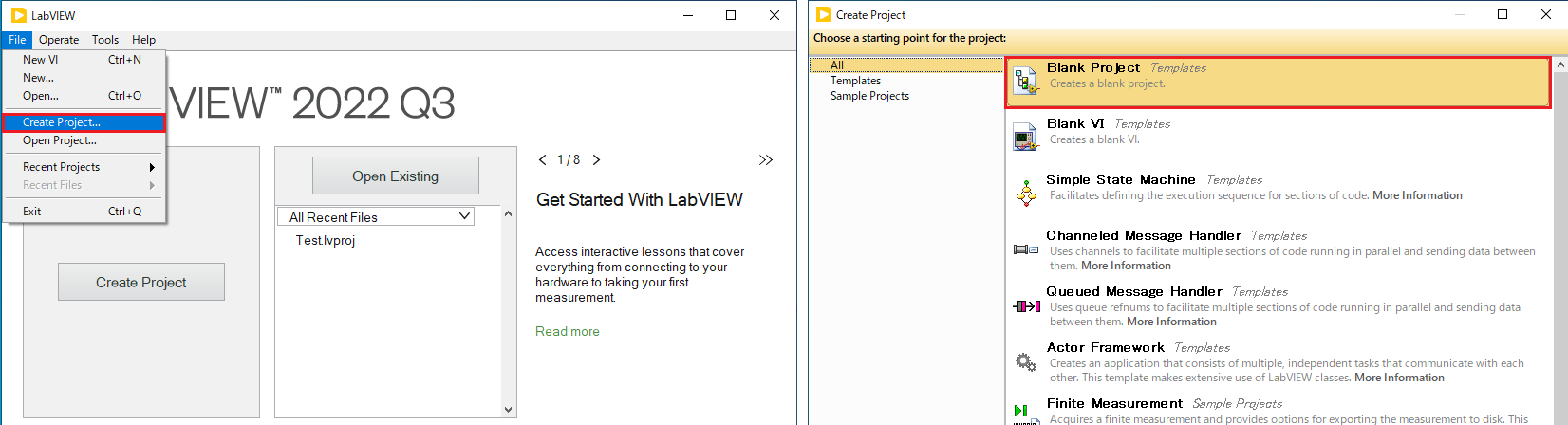
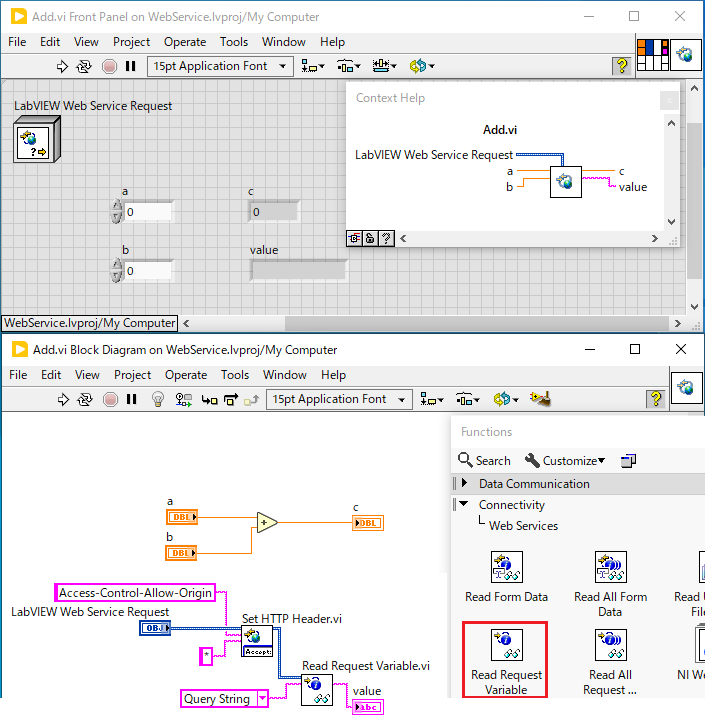
- This section wll explai how to create Web services in LabVIEW. Launch LabVIEW and create a new project

- Follow the instructions on this manual to create web service and add multiple web service resoures in you project.

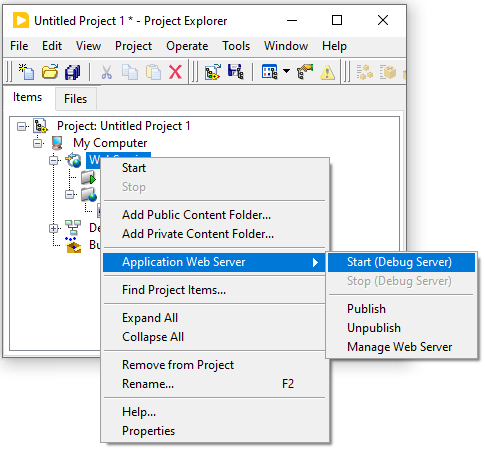
- As explain in the manual , right-click WebService on the project explorer ans select Application Web Server>>start (Debug Server) to start the web service.

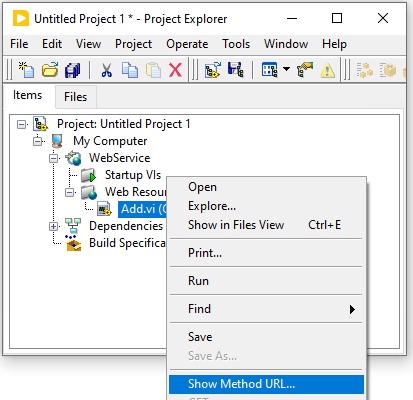
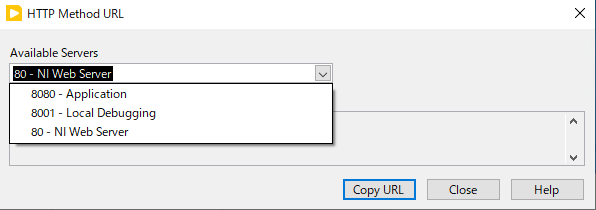
- Right-click on Add.vi >> Show method URL... to display HTTP Method URL for the selected VI.
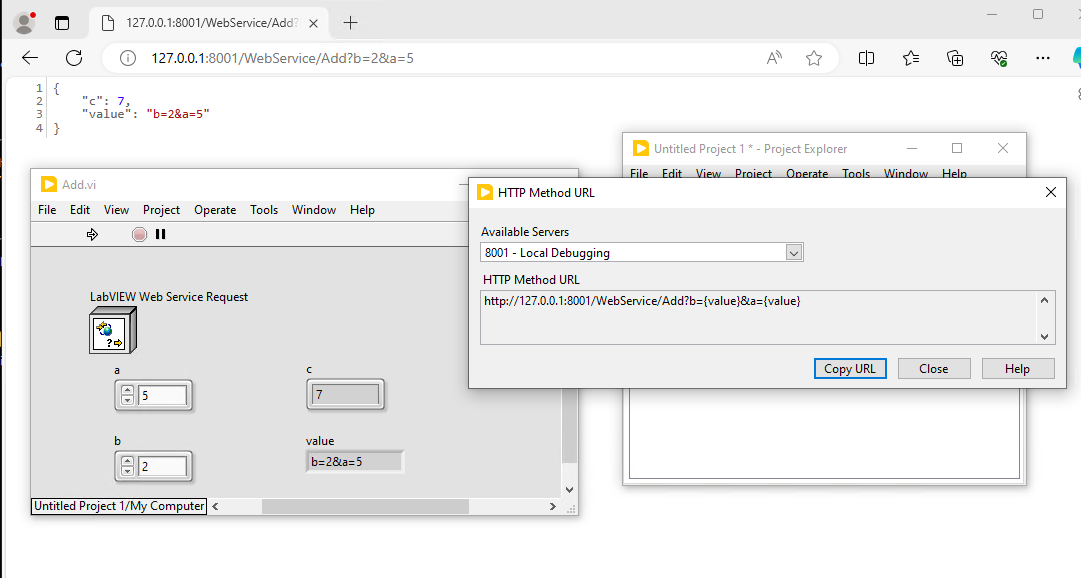
The HTTP Method URL will change based on the Available Server selected: debug server (default port 8001), application server (default port 8080), and NI web server (default port 80) .
- Copy and paste the URL in a browser to see the results(input values in a and b controls)


- In the above example the HTTP Method URL is http://127.0.0.1:8001/WebService/Add?b={value}&a={value} . 127.0.0.1 indicates that you are accessing the web service on the same PC(server PC). When executing this URL on the server PC, you can use 127.0.0.1 or Localhost.
- To access this web service from the browser of a different computer(not the host PC), change 127.0.0.1 to the IP address of the server hosting the web service. In this example, we entered the server IP 10.128.1.103 and checked the operation from another PC.
- The 8001 part indicates the debug server as shown below. If you publish to the NI Web server using the method described in this manual, the port will be 80. So, make sure to check your NI Web server configuration and choose the proper port.

-
In this section, we will check the operation of Web services created with G Web Development Module. ( step 2 )
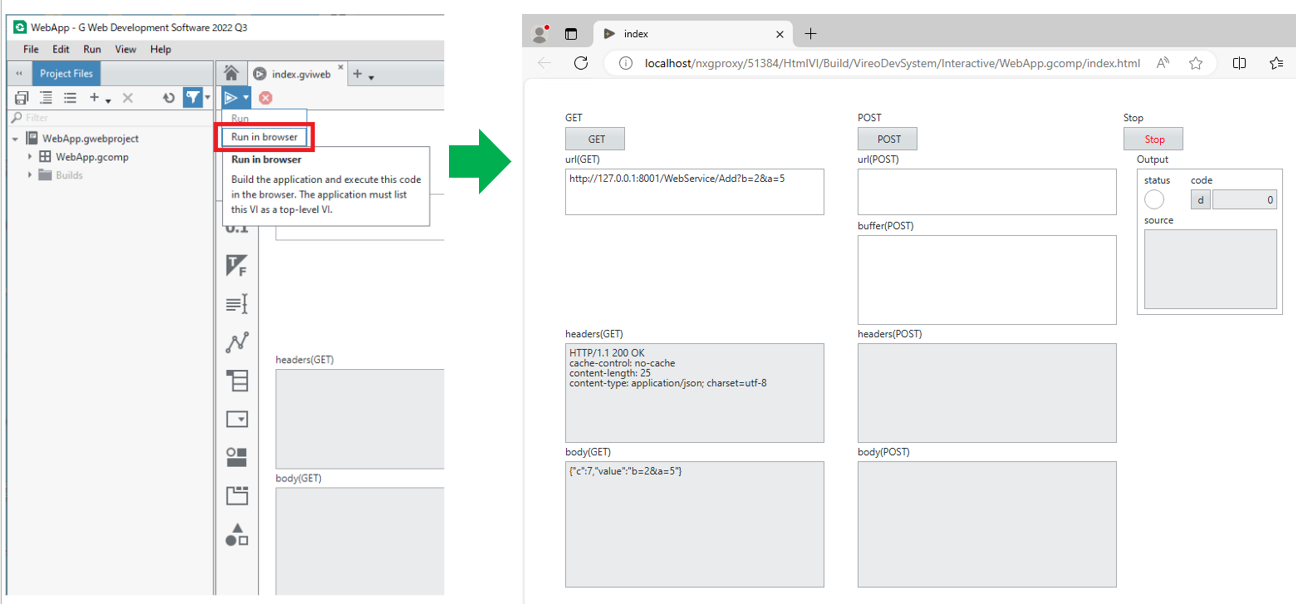
- Open your web application project and select Run in broswer

Similar as LabVIEW web services, Web UI created with GWDS can also be run from a client PC connected to the same network as the server PC. To achieve this, follow instructions on this article to configure your server accordingly.
-
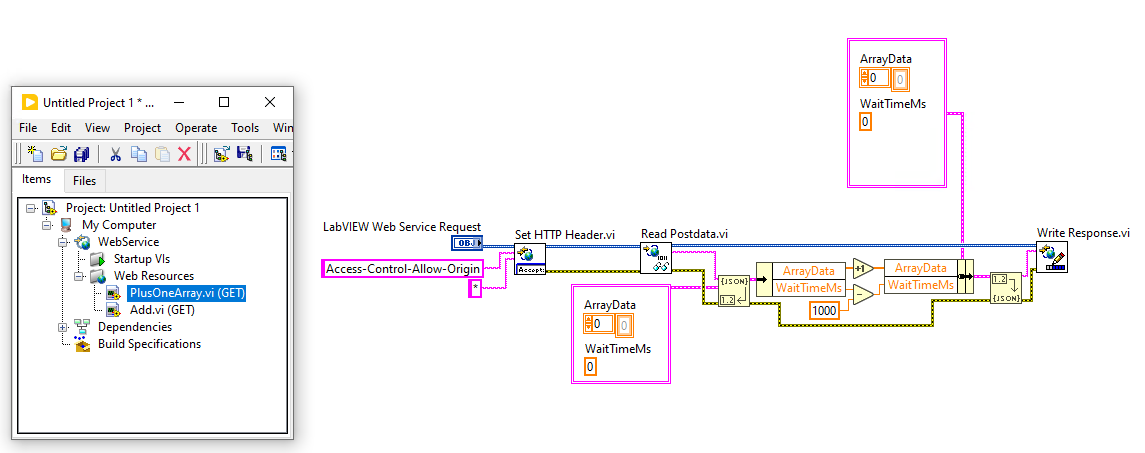
Create a POST request like the one below and use Read Postdata.vi to read the buffer data sent during the POST request. After processing on the web service, send the data to the client with Write Response.vi. Here, flatten to JSON and unflatten from JSON functions are used to exchange data in JSON format. Since it is not possible to exchange Japanese character strings with the HTTP method, URL encoding/decoding is required.

When executing the above POST request (PlusOneArray) from the Web UI created in GWDS, it will display as follows. Enter data in JSON format in the buffer (POST) part and click the POST button. The response will be displayed in the body(POST box.