Uso de los VIs de diálogo e interfaz de usuario
LabVIEW incluye los VIs Dialog & User Interface, los cuales tienen opciones limitadas que puede configurar.
El VI One Button Dialog, Two Button Dialog VI y Three Button Dialog VI muestran mensajes con botones, como se muestra en la siguiente ilustración.

El VI Prompt User for Input Express proporciona más opciones de personalización, como la entrada del usuario en forma de cadena, número o valor booleano. Sin embargo, con este VI Express, el cuadro de diálogo no puede mostrar los valores del indicador y no puede cambiar la ubicación de los controles en el cuadro de diálogo.
Crear cuadros de diálogo personalizados
Los VI de diálogo e interfaz de usuario son útiles cuando necesita un cuadro de diálogo para una aplicación simple, pero debe crear un cuadro de diálogo personalizado si una aplicación requiere un cuadro de diálogo más complejo.
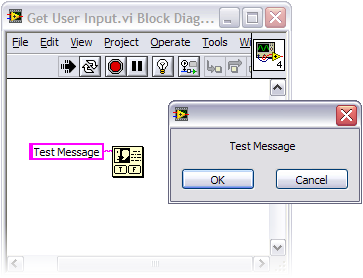
Para crear un cuadro de diálogo personalizado, organice el panel frontal de un VI para que se vea y se comporte como un cuadro de diálogo. Luego, puede llamar al VI de diálogo desde la aplicación principal. Sin ninguna modificación, estos cuadros de diálogo no se parecen a los cuadros de diálogo de Windows, como se muestra en la siguiente ilustración.

Abra el archivo Get User Input.vi adjunto para modificar la apariencia y el comportamiento de un cuadro de diálogo. Considere las siguientes sugerencias:
-
Utilice los controles de la paleta System .
-
Asigne un nombre personalizado al cuadro de diálogo en la página de Window Appearance del cuadro de diálogoVI Properties.
-
Configure cada control en el cuadro de diálogo con la pestaña Key Navigation del cuadro de diálogo Properties.
Consulte LabVIEW Help (Ayuda de LabVIEW) para obtener más información sobre cómo modificar la apariencia y el comportamiento de un cuadro de diálogo.
Con estas modificaciones, el cuadro de diálogo parece más completo, como se muestra en la siguiente imagen.

Programación del cuadro de diálogo personalizado
Cuando termine el panel frontal del cuadro de diálogo, debe crear el diagrama de bloques para el VI con una arquitectura basada en eventos. Esta arquitectura, como se muestra en la siguiente imagen, permite nuevas adiciones al código y mantiene el código limpio y manejable.

Complete los siguientes pasos para crear un caso de evento para cualquier interacción del usuario que provoque una acción con Get User Input.vi .
-
En el diagrama de bloques, agregue una segunda estructura de eventos al ciclo While.
-
Para los propósitos de este tutorial, la estructura de eventos para el botón Cancel ya está programada para cerrarse cuando un usuario hace clic en el botón Cancel. Para que el cuadro de diálogo se cierre cuando un usuario hace clic en el botón OK , haga clic con el botón derecho en el borde de la estructura del evento para el botón OK y seleccione Add Event Case en el menú desplegable para iniciar la ventana Edit Events, como se muestra a continuación.

-
Seleccione OK en el cuadro de lista Event Sources y seleccione Value Change en el cuadro de lista Events para programar el cuadro de diálogo para que se cierre cuando un usuario haga clic en el botón OK.
-
Agregue una True Constant (constante verdadera) a la estructura del evento para el botón OK y conecte la constante al terminal condicional de la estructura del evento, lo que hace que el VI cierre el VI cuando un usuario hace clic en cualquiera de los botones.
Nota: El caso de tiempo de espera para ambas estructuras de eventos está presente de forma predeterminada. Puede ignorar este caso a los efectos del tutorial.
-
Cuando configura estos eventos, debe especificar el comportamiento de cada evento. Para enviar los valores de control actuales a los indicadores de salida si el usuario hace clic en OK , agregue controles de Gender, Name, and Location (Género, Nombre y Ubicación) a la estructura del evento para el botón OK y conéctelos a los indicadores de Gender, Name, and Location (Género, Nombre y Ubicación.) No conecte las constantes en la estructura del evento para que el botón Cancel envíe valores nulos predeterminados si el usuario hace clic en Cancel .
El diagrama de bloques debe ser similar al ejemplo de la siguiente imagen.

Los tres indicadores del lado derecho pasan datos a un VI de llamada. Asegúrese de que estos indicadores no estén en el área visible del panel frontal. La función Wait Until Next ms Multiple dentro del ciclo While evita que el cuadro de diálogo consuma más recursos de los necesarios. Con esta función, el código solo se ejecuta 10 veces por segundo. El método Reinitialize to Default asegura que cada botón que usa un nodo de invocación esté en la posición correcta cuando un usuario inicia el cuadro de diálogo.
Implementación del cuadro de diálogo personalizado
Una vez que programe el cuadro de diálogo, complete los siguientes pasos para configurarlo para que funcione con Main Application.vi
-
Para editar el panel de conectores de Get User Input.vi , haga clic con el botón derecho en el icono VI en el panel frontal y seleccione Show Connector .
-
Si desea cambiar los terminales actuales en el panel de conectores, haga clic derecho en el icono VI nuevamente y seleccione Disconnect All Terminals.
-
Para los indicadores de nombre, ubicación y género, haga clic en un indicador en el panel frontal y haga clic en una salida en el panel del conector. Si desea poder establecer valores de control de inicio desde el VI que llama, haga clic en un control en el panel frontal y haga clic en una entrada en el panel del conector. El color del terminal cambia para reflejar el tipo de datos del control o indicador seleccionado. El panel de conectores completo debe tener un aspecto similar al panel de conectores de la siguiente imagen.

-
Cree un icono único para Get User Input.vi que lo haga fácil de identificar. Para modificar el icono, haga clic con el botón derecho en el panel de conectores del panel frontal y seleccione Edit Icon.
-
Cree su propio icono en el cuadro de diálogo Edit Icon. o use la pestaña Templates en el cuadro de diálogo para encontrar un fondo de plantilla para el icono.
Cuando esté listo para agregar un VI de diálogo al VI de la aplicación principal, arrastre el icono del VI de diálogo al diagrama de bloques del VI principal o seleccione Select a VI de la paleta de Functions para encontrar el VI de diálogo. Como se muestra en Main Application.vi adjunto y en la siguiente imagen del diagrama de bloques, usted conecta las salidas del VI de diálogo a funciones e indicadores para usar la información ingresada por el usuario.

Cuando cree un cuadro de diálogo, use los VI de diálogo integrados si puede, pero para aplicaciones más complejas, el cuadro de diálogo personalizado le brinda más opciones para el diseño configurable del panel frontal. El VI de ejemplo adjunto a este tutorial es compatible con LabVIEW 8.0 o superior.