- Start with a basic measurement VI

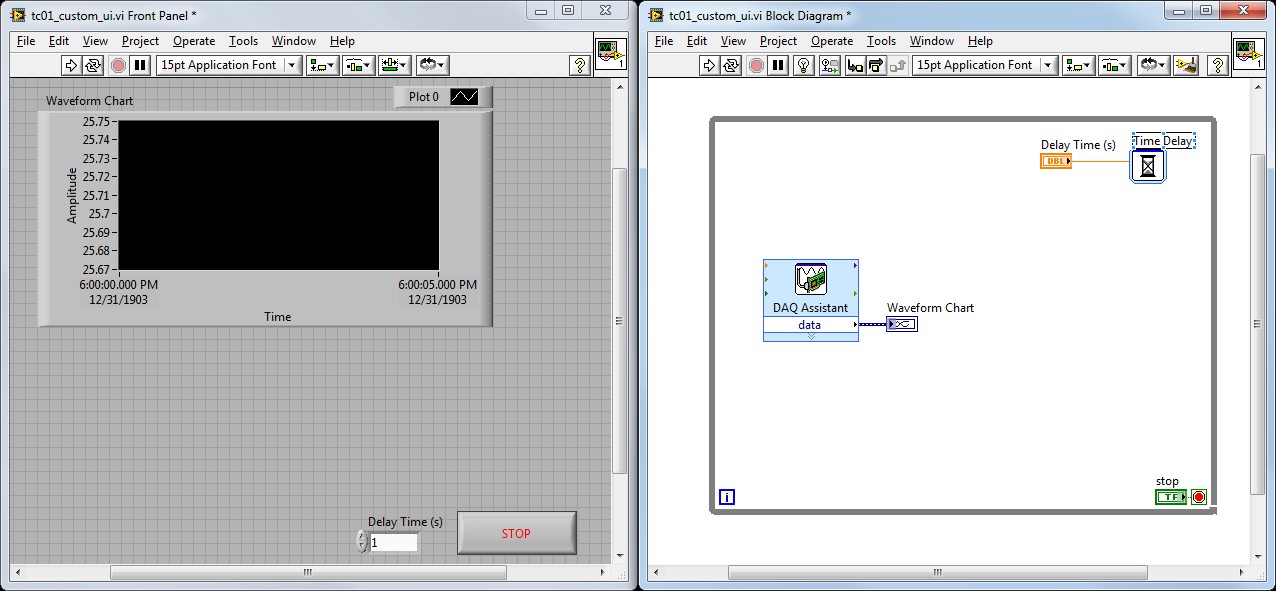
Figure 1. LabVIEW applications consist of a Front Panel (left) and Block Diagram (right). Use the DAQ Assistant and Time Delay functions in a while loop to continually acquire data at an interval and plot it to a chart.
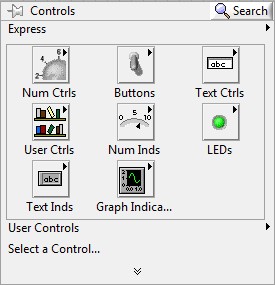
- Right-click on the Front Panel to see the Controls palette.
 Figure 2.
Figure 2. LabVIEW includes many different controls to interact with the application.
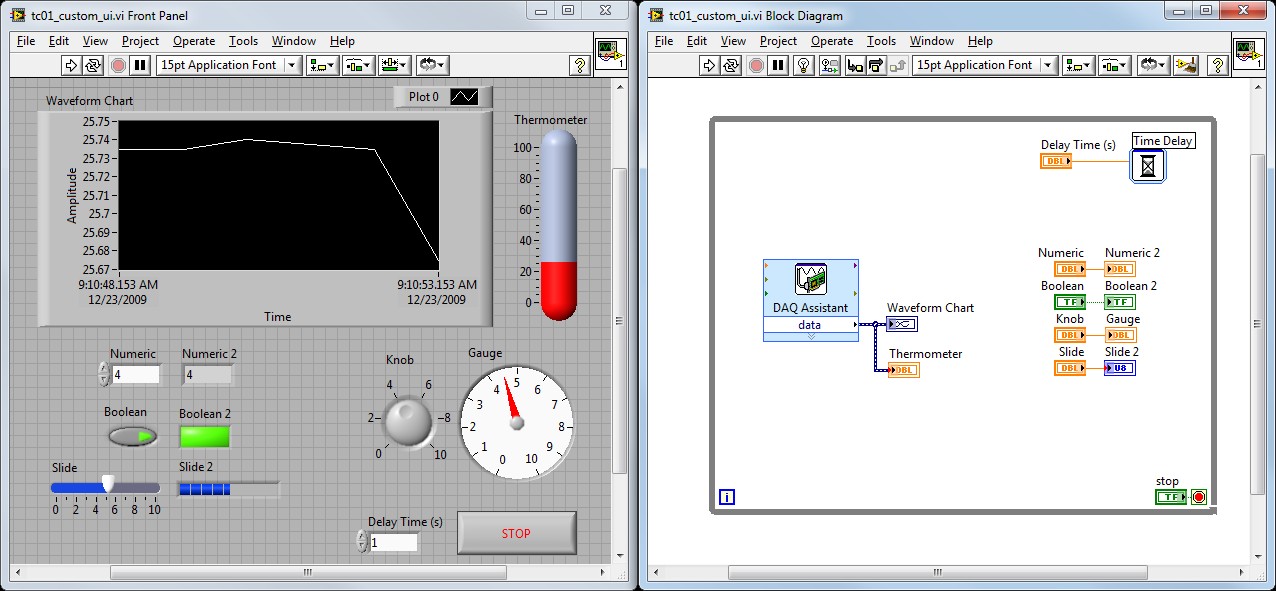
- Navigate through the Controls palette and drag and drop numeric and boolean controls and indicators onto the Front Panel as shown in Figure 3.
 Figure 3.
Figure 3. Controls input data from the user and indicators output or display data to the user.
- Select View » Tool Palette on the Front Panel menu bar.
 Figure 4.
Figure 4. Use the Tool Palette to paint objects on the Front panel different colors.
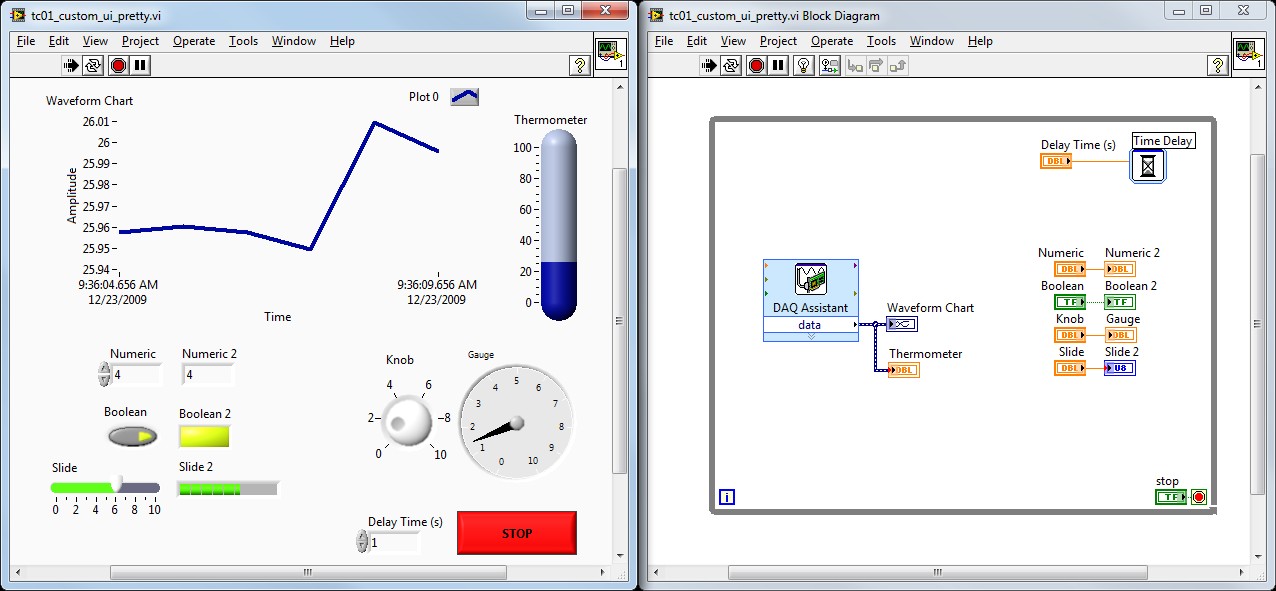
- Paint the graph, buttons, indicators, and background different colors.
 Figure 5.
Figure 5. You can customize the colors on the user interface to emphasize certain elements.
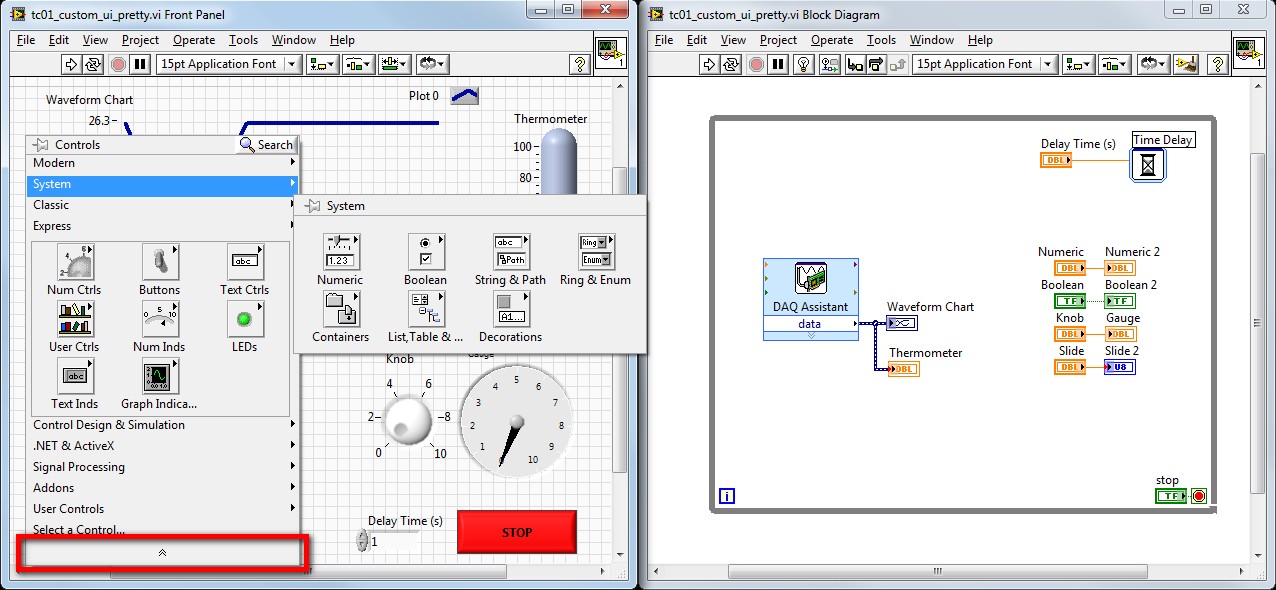
- The Controls Express palette displays the basic controls. To view the full palette, right-click on the Front Panel, click the arrows to expand the palette, and navigate to the System palette.
 Figure 6.
Figure 6. By default, LabVIEW shows the basic controls; you can expand the palette to see the full palette.
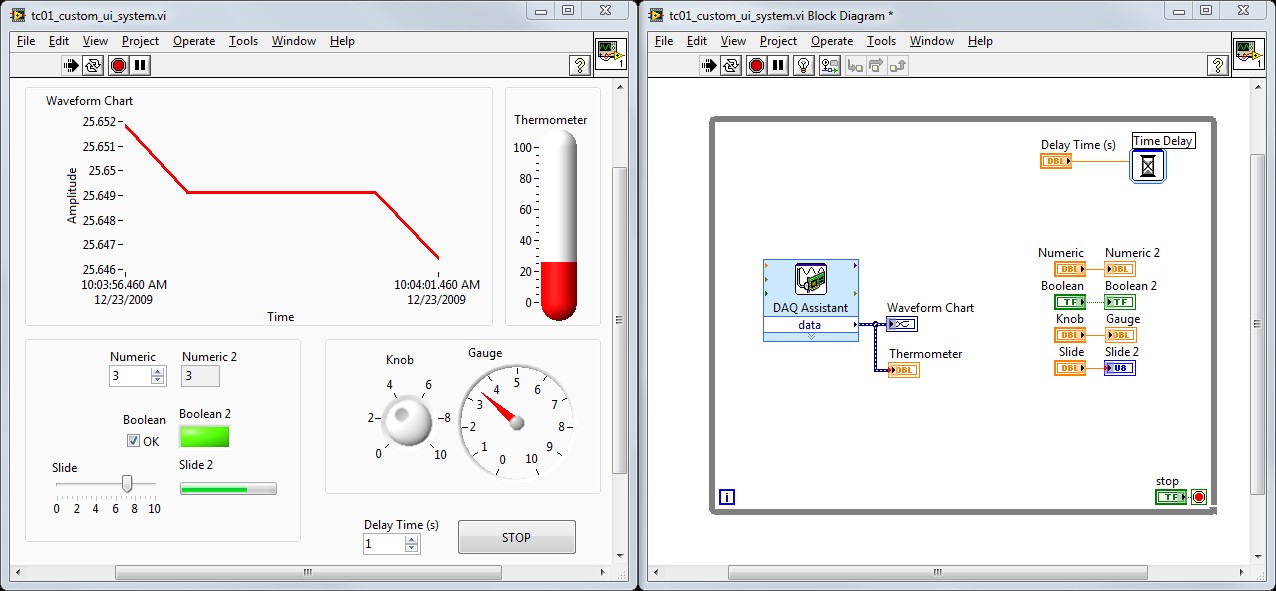
- Replace the controls on the Front Panel with system controls. Select Decorations » System Recessed Frame to add decorations that group the controls.
 Figure 7.
Figure 7. System controls look more professional by emulating your operating system controls.
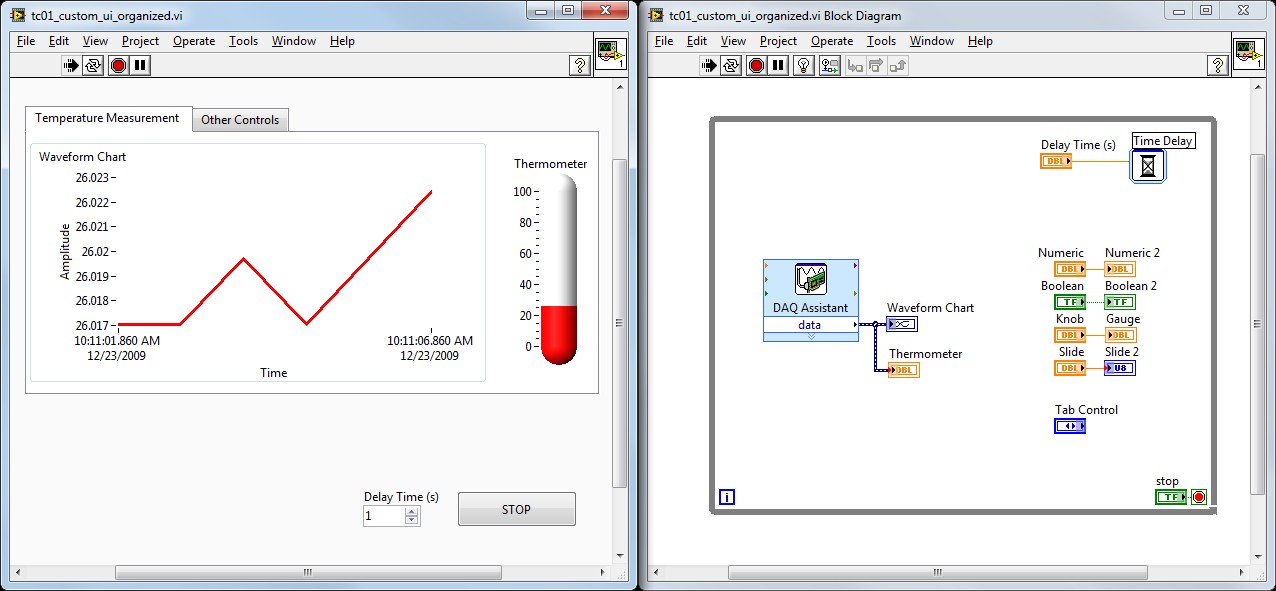
- Controls can be organized with containers. Place a Tab Control from the Containers palette onto the Front Panel and drag the graph and other controls to separate tabs.
 Figure 8.
Figure 8. This image shows the Tab Control with the Temperature Measurement tab selected.
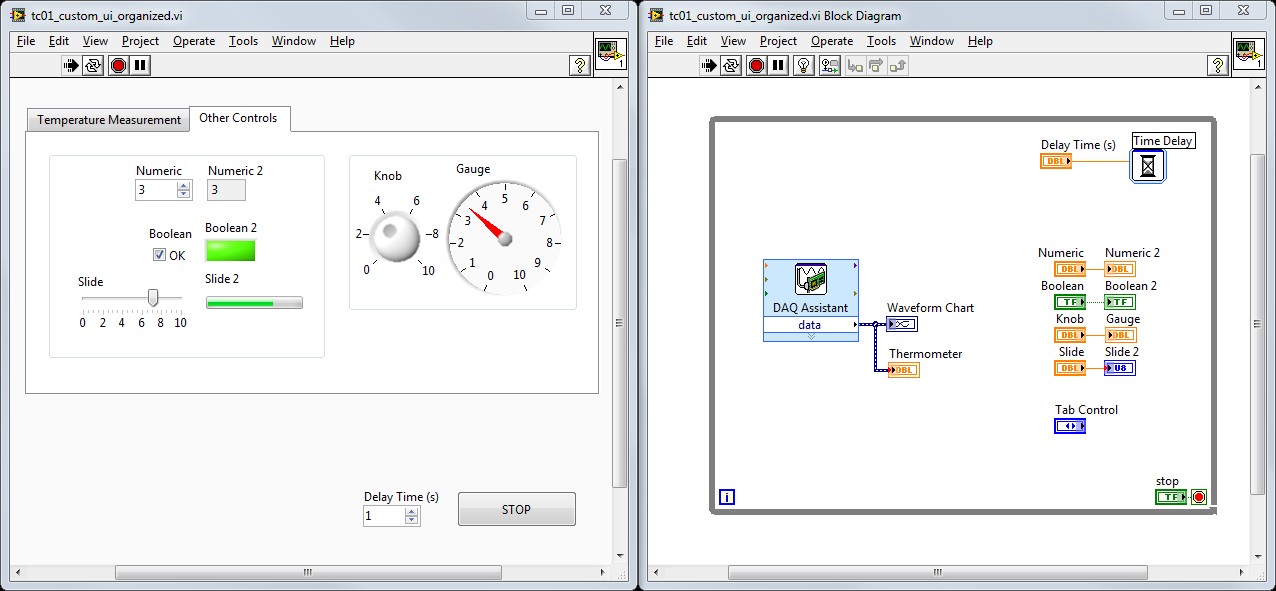
 Figure 9.
Figure 9. This image shows the Tab Control with the Other Controls tab selected.
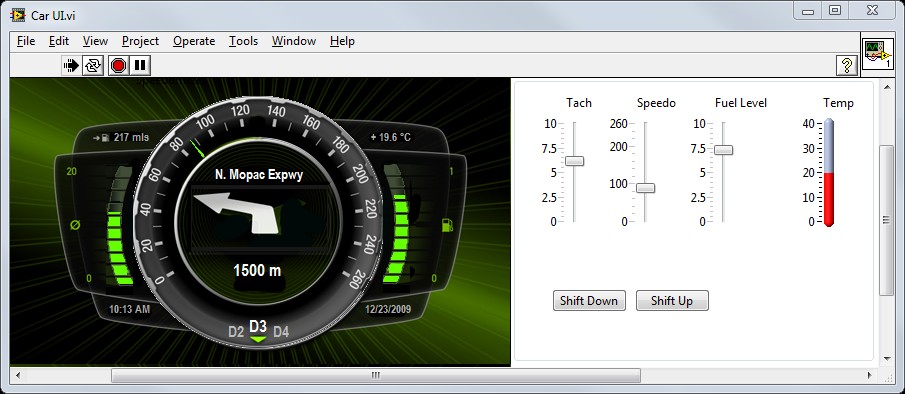
- LabVIEW also gives you the ability to customize the look and feel of each individual control so you can create more advanced user interfaces such as Figure 10.
 Figure 10.
Figure 10. Custom UI designed in LabVIEW - download the code on the
UI Interest Group community page.