SystemLinkのアプリケーションとして登録するWeb VIを作成する
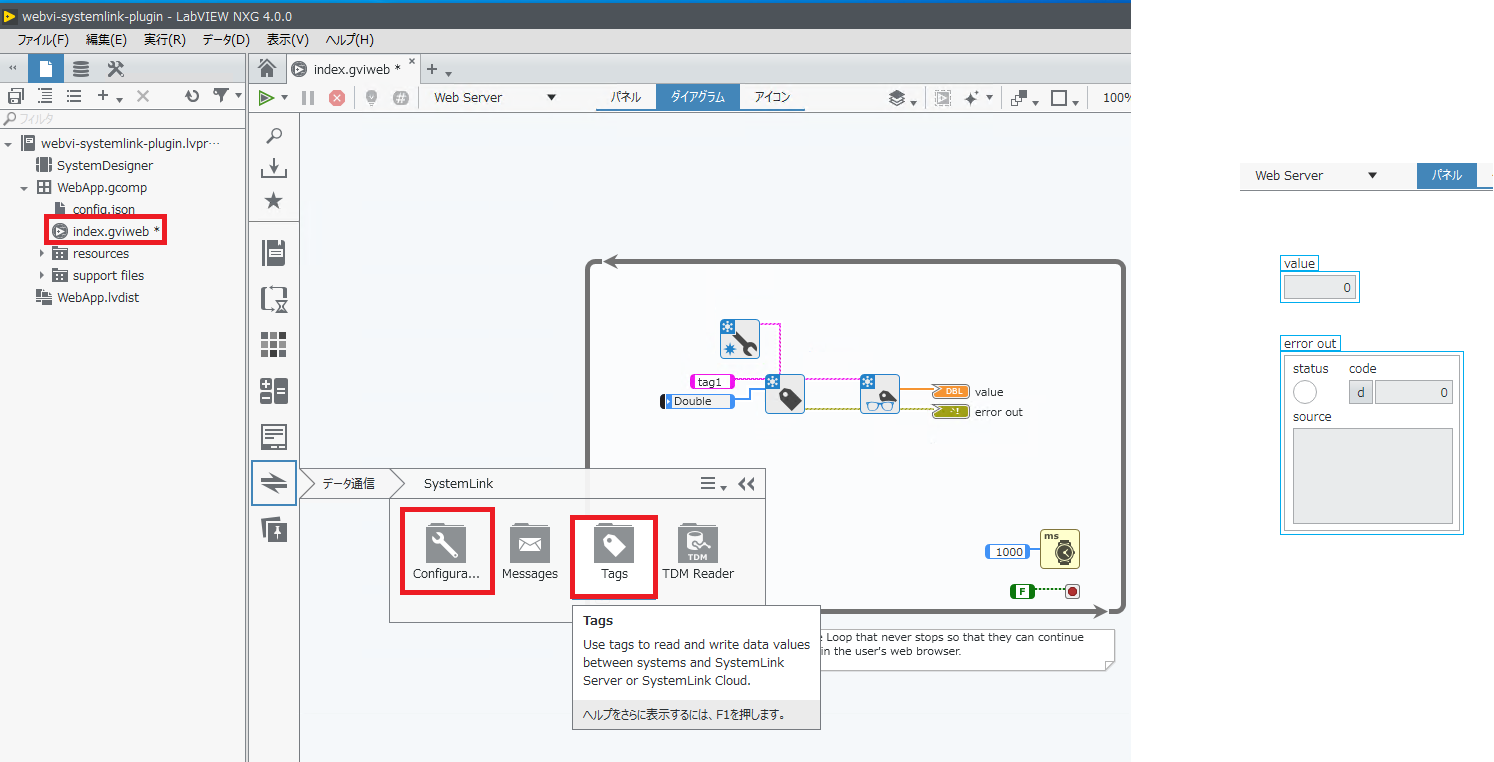
1. この記事の最下部のAttachmentsのSystemLink Web Interface Templateをダウンロードします。このテンプレートからWeb VIを開発する事で、SystemLink Web Applicationとして登録するのに必要となるPlugin等の作成・設定を大幅に削減する事ができます。webvi-systemlink-plugin.lvprojectを開き、WebApp.gcomp >> index.gviweb (以降、Web VIとする)を編集します。このWeb VIがSystemLink Web Applicationのフロントパネルとなります。ここではSystemLink上で作成したタグの値を読み取るWeb VIを作成します。必要となる関数はデータ通信 > SystemLinkの中のConfigurationとTagsのフォルダにあります。

上記のプログラムではデータタイプが倍精度(double)のtag1を開き、値を読み取っております。ダイアグラムとパネルを上記のように構成後、このプログラムをSystemLink上で使用するためにパッケージを作成します。
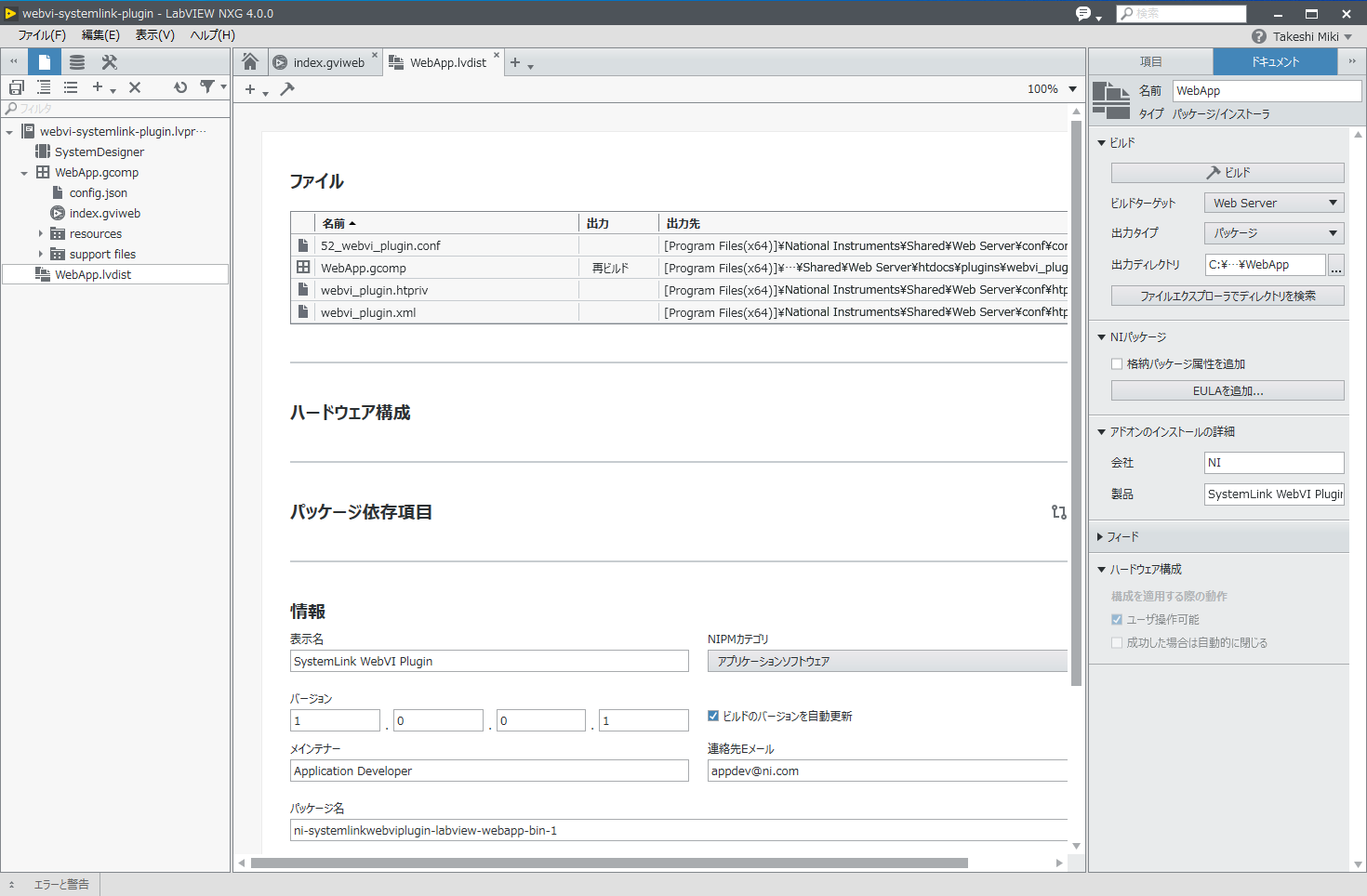
2. WebApp.lvdistでビルドをクリックすると、出力ディレクトリのパスにパッケージが作成されます。デフォルトではni-systemlinkwebviplugin-labview-webapp-bin-1_1.0.0.2_windows_x64.nipkgというパッケージがwebvi-systemlink-plugin\Builds\WebAppのフォルダに作成されます。このパッケージをNI SystemLink Web Applicationにてインストールする事で、SystemLinkにてWeb VIの動作を確認できます。

SystemLinkでWebアプリケーションをインストールする
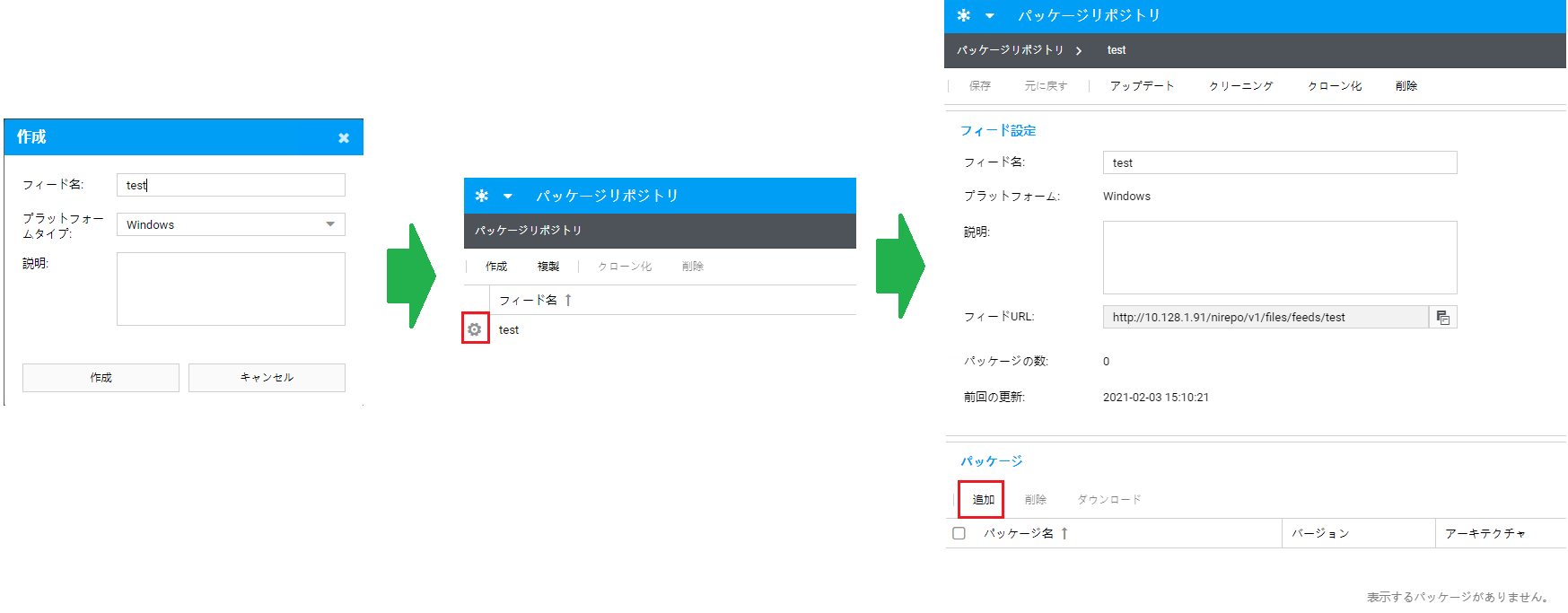
1. 上記で作成したパッケージをSystemLinkにアップロードします。NI SystemLink Web Applicationを開き、adminアカウントでログインします。システム管理>>パッケージレポジトリを開き、「作成」を選択し、フィード名(例:test)をつけて作成を押すとフィードが作成されます。作成されたフィードの隣にある歯車のマークをダブルクリックし、設定画面にはいり、パッケージの項目で追加>>パッケージをアップロード>>参照を選択します。ここで先ほど作成したパッケージファイルを選択します。アップロードが完了したら閉じるをクリックします。

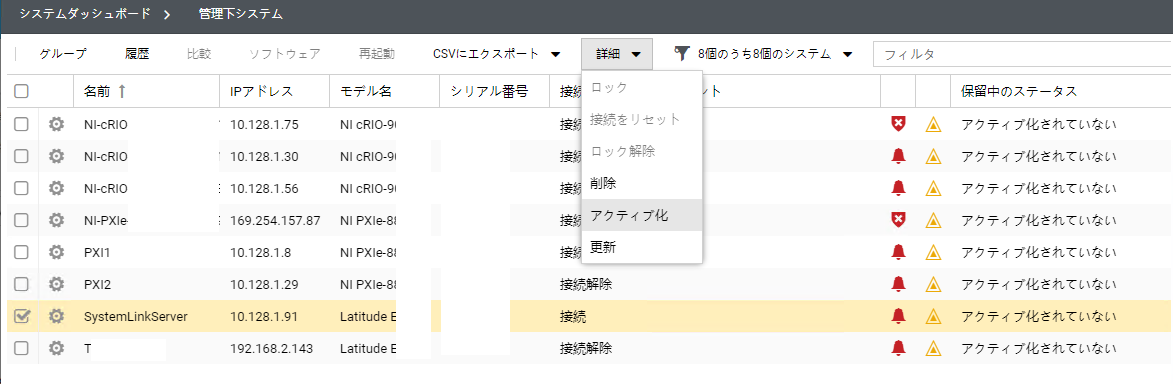
2. システムマネージャへ移動し、管理下システムから使用中のサーバPCを選択します。システムマネージャにて「アクティブ化されていない」という表示になっている場合、サーバPCを選択した状態でシステムをアクティブ化します。

次に、サーバPCの右側の歯車マークより設定画面に入り、「ソフトウェア」のタブを選択し、「フィード」へ進みます。ここには「追加」のボタンが表示されますので、先ほど作成したフィード(例:test)を追加します。パッケージレポジトリから追加が完了し、適応を押す事でフィードの追加が完了します。
3. Web Applicationのインストールは下記の手順で行います。フィードの追加が完了後、「利用可能」を確認します。デフォルトの状態では「ビュー」の項目が「製品のみ」となっている為、すべてのチェックマークを外し、すべての利用可能なソフトウェアが表示される状態にします。テンプレートの名前を変更していない場合、「SystemLink WebVI Plugin」というソフトウェアが表示されるのでインストールを押します。ソフトウェアの複雑さにもよりますが今回のサンプルの場合、インストールに1分ほどかかります。

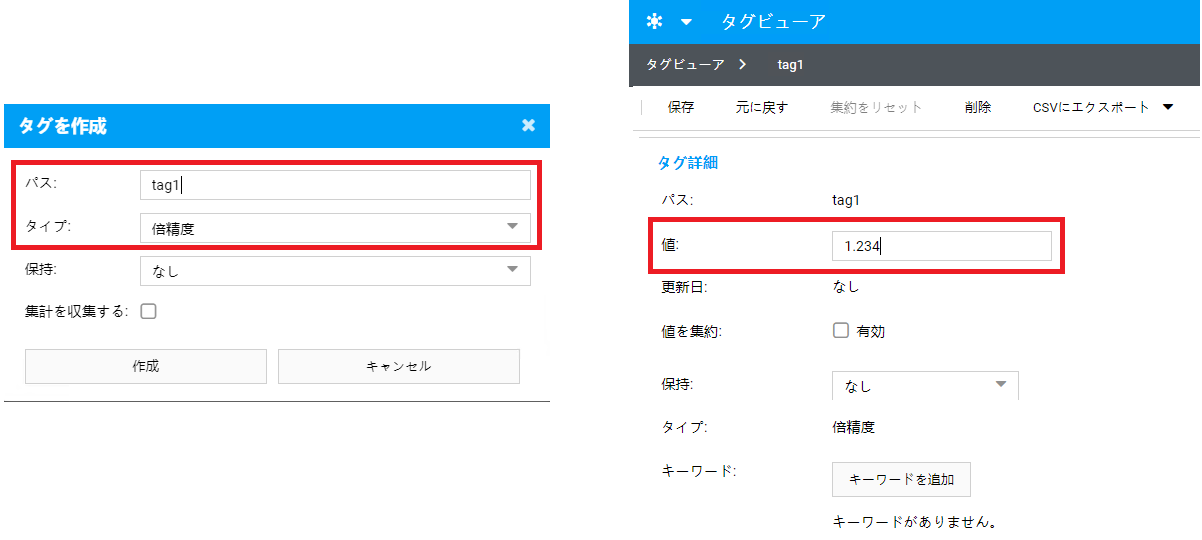
4. Web Applicationで参照するタグを作成します。タグビューワに進み、「作成」にて新規のタグを作成します。ここではWeb VI作成時に関数で設定したものと同じタグを作成する必要があるので、名前をtag1、タイプを倍精度とします。作成されたタグの右側の歯車マークから設定画面を開き、数値を入力し、保存します。

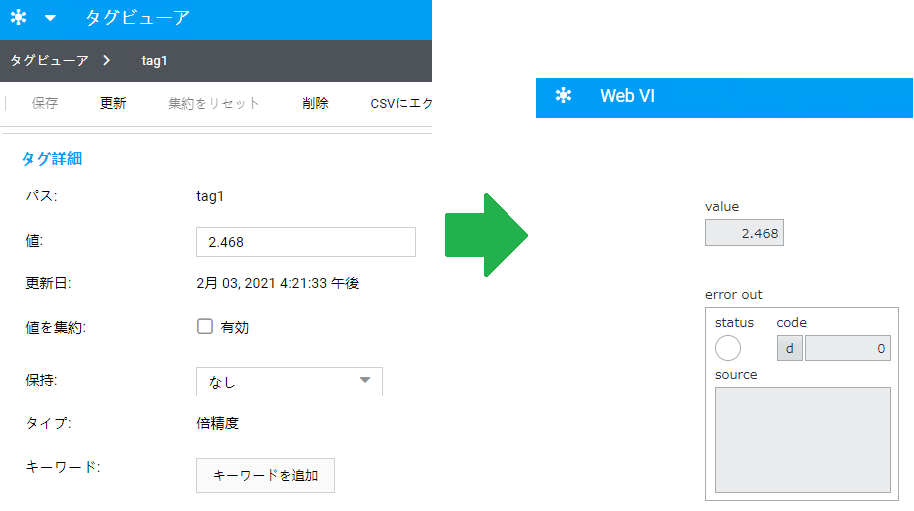
5. 上記で設定したタグの値をWeb Applicationで確認します。Web Applicationのインストール後、2,3分経過した後、SystemLink Web Applicationのトップページを更新すると一番下の「追加のアプリケーション」の項目にインストールしたWeb VIのアイコンが作成されます。このWeb Applicationを起動するとtag1の値が正常に読み込まれている事を確認できます。

タグビューワにてtag1の値を変更すると、Web Application上のtag1の値も変化します。

タグの値更新、読み込みはSystemLinkのタグビューワから手動で変更するだけではなく、LabVIEWやHTTP APIを通して行うことができます。LabVIEWやHTTP APIを通してタグの値を変更する方法については関連リンクで確認できます。