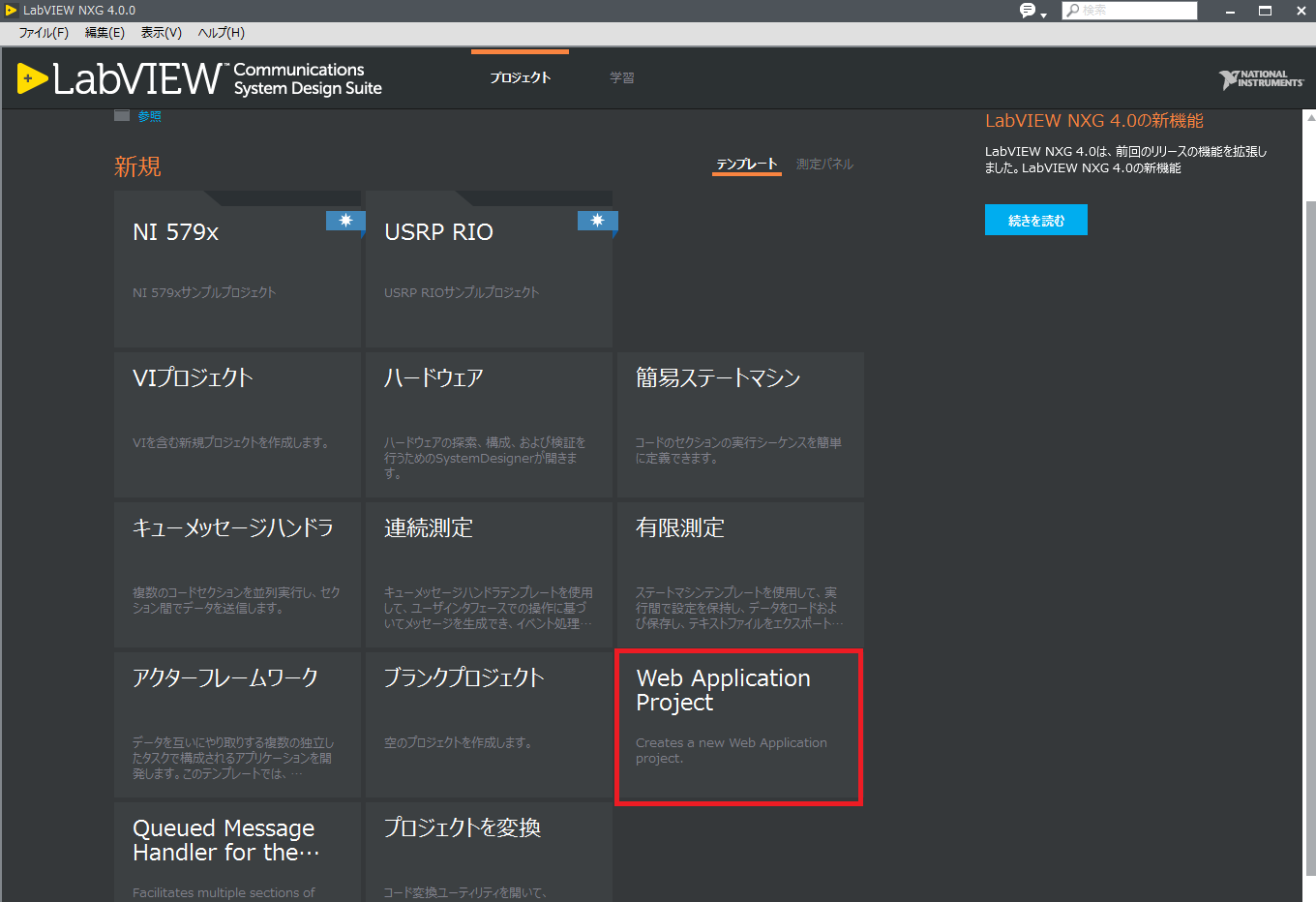
LabVIEW NXG及びLabVIEW Web Moduleをインストール・アクティブ化した後、LabVIEW NXGを起動します。起動後、プロジェクト作成画面でWeb Application Projectを選択し、ウェブアプリケーションのテンプレートを開きます。

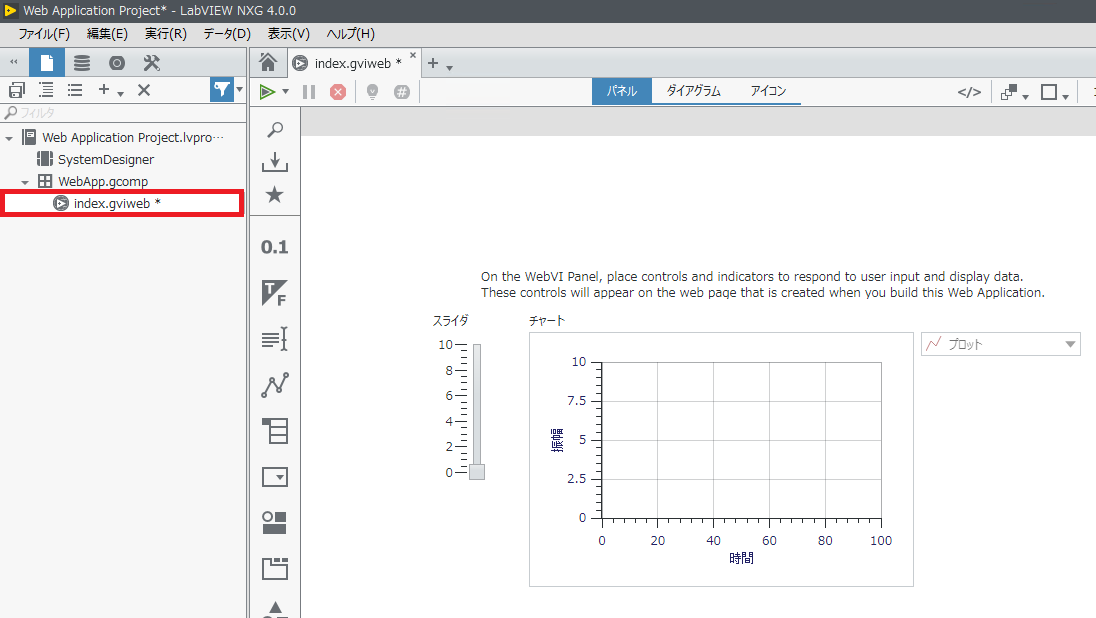
Index.gviwebを選択し、WebVIを作成します。この例では下記の様にスライダとチャートをパネルに配置します。

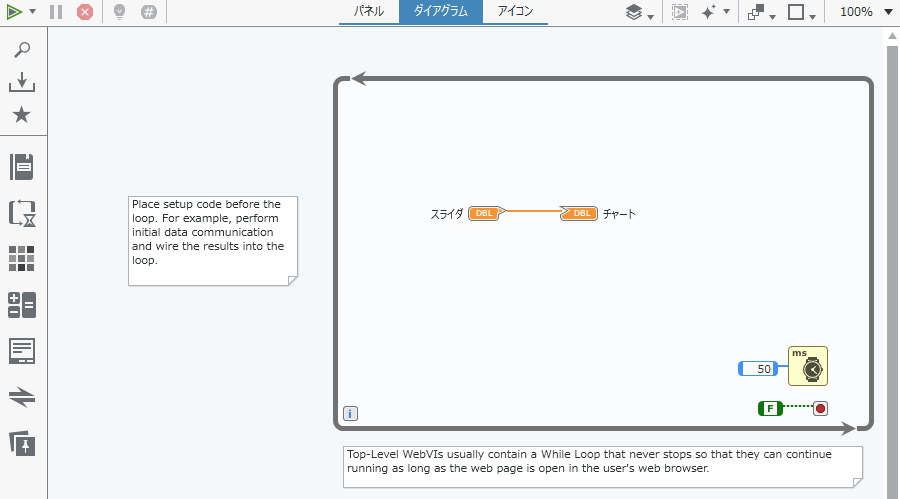
ダイヤグラムを開き、先ほどパネルに配置したスライダとチャートをWhileループ内に配置し、接続します。

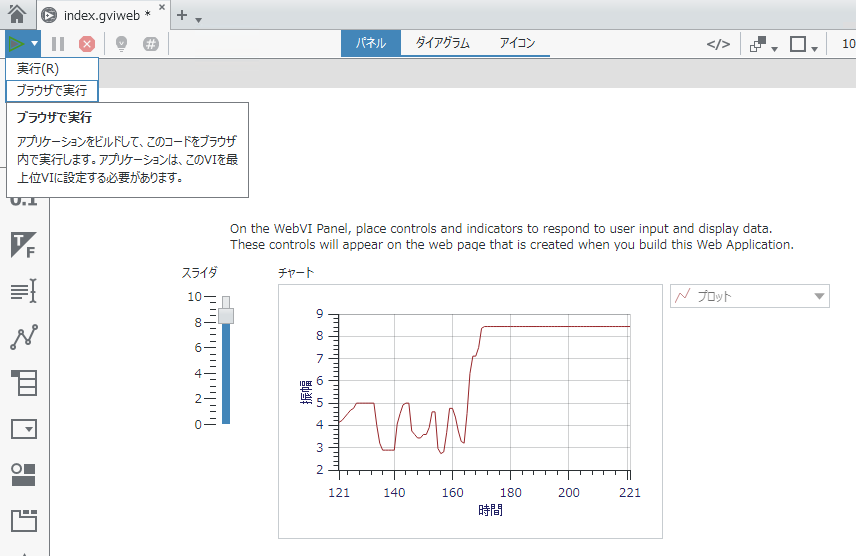
このWebVIの動作確認を行う場合、パネルの右上の実行ボタンのプルダウンメニューから「ブラウザで実行」を選択する事でウェブアプリケーションにビルドした際の挙動を確認できます。

次に、作成したWebVIをビルドし、ウェブアプリケーションを作成します。
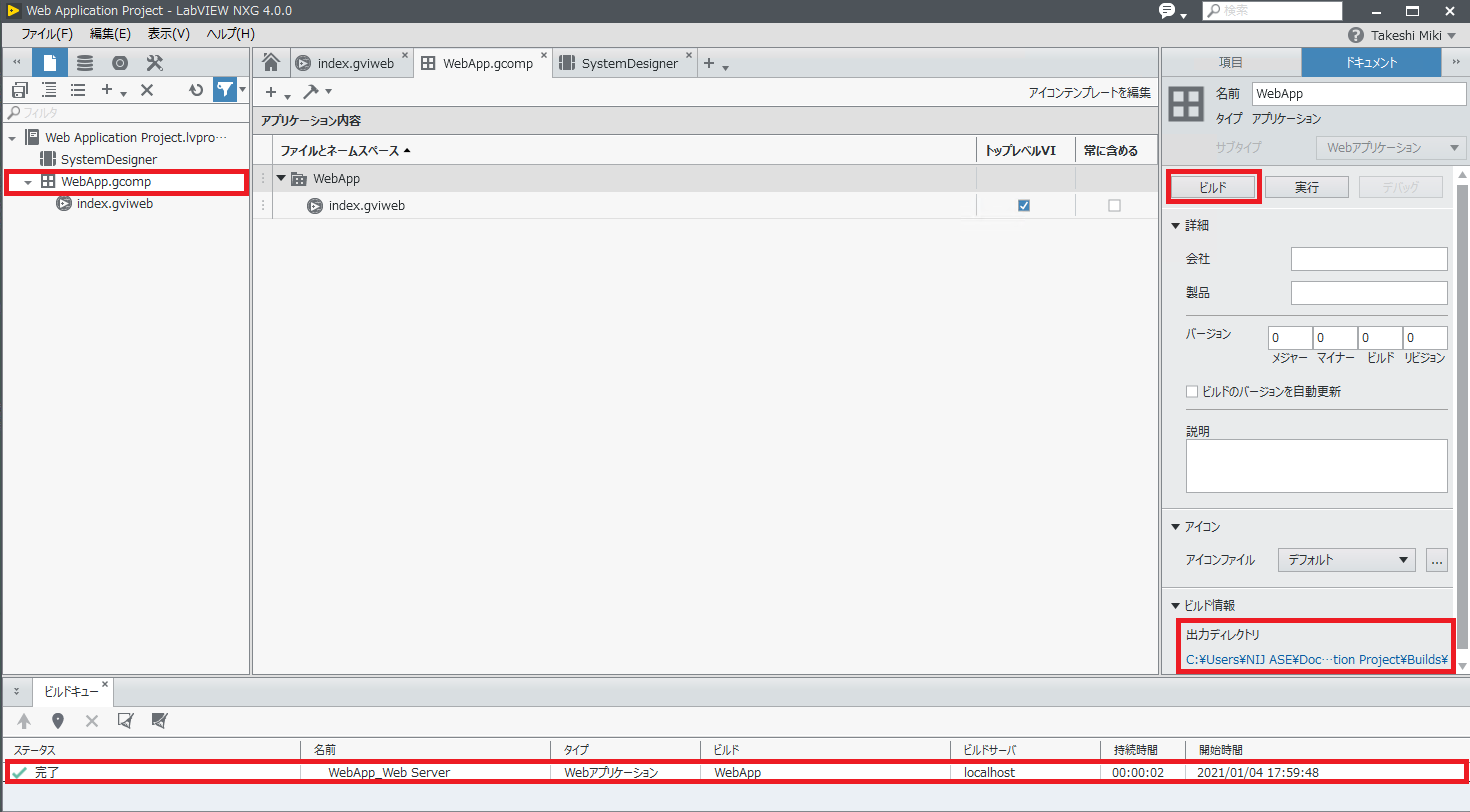
WebApp.gcompを選択し、先ほど作成したindex.gviwebがトップレベルVIとして選択されている事を確認し、ビルドします。ビルドが成功するとビルドキューの部分で完了のステータスが表示され、出力ディレクトリにウェブアプリケーションが作成されます。

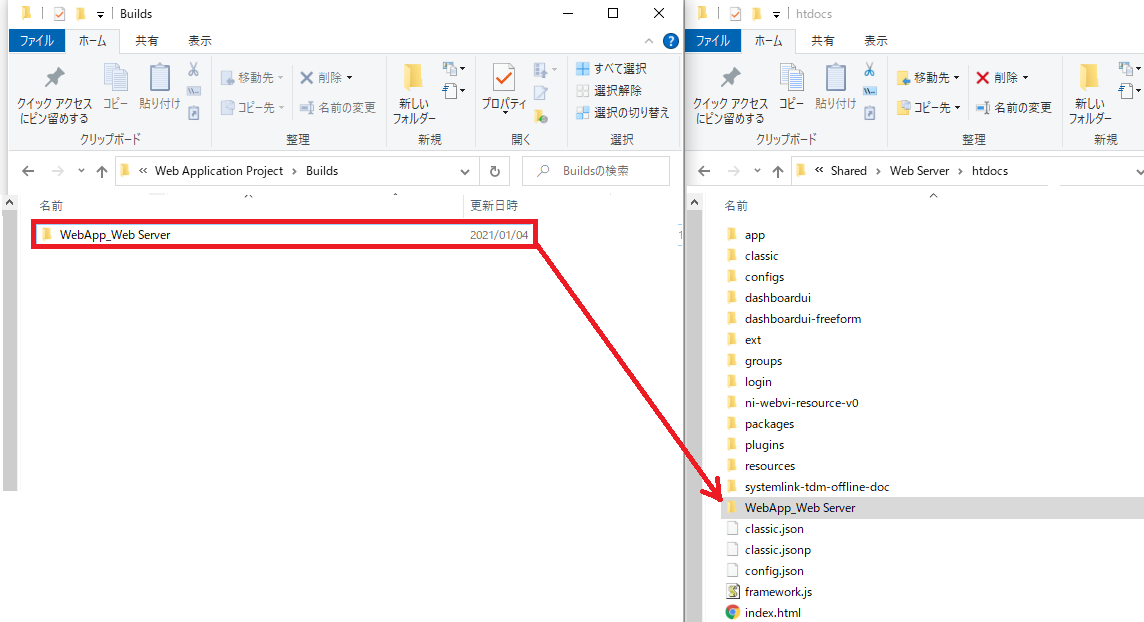
作成したウェブアプリケーションをNIウェブサーバでホストするには先ほど作成したウェブアプリケーションを含むフォルダ(この例の場合、
WebApp_Web Server)を下記のフォルダに移動します。
C:\Program Files\National Instruments\Shared\Web Server\htdocs\
ブラウザからウェブアプリケーションにアクセスするには下記のURLをブラウザに入力します。
http://localhost/WebApp_Web%20Server/Main.htmlここで
localhostの部分にはウェブアプリケーションをホストしているPCのIPを入力し、
main.htmlの部分にはトップレベルVIに指定したWebVIの名前を指定します。ウェブアプリケーションをホストしているPCのブラウザからウェブアプリケーションにアクセスする場合、IPの部分は
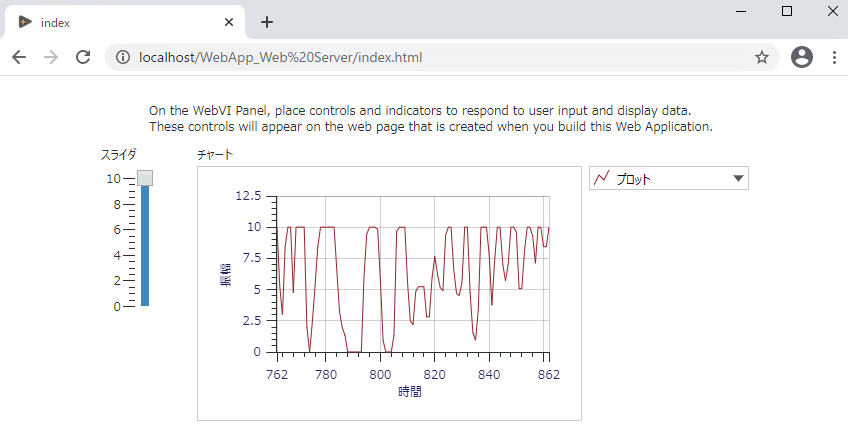
localhostのままでアクセスできます。この例で作成したウェブアプリケーションにアクセスする場合、WebVIの名前はindex.gviwebとなっているのでmain.htmlの部分はindex.htmlとなり、下記のURLを入力する事でアクセスできます。
http://localhost/WebApp_Web%20Server/index.html
ウェブアプリケーションをホストしているPCのIPv4 アドレスが10.128.10.152かつNIウェブサーバやサンプルVIの設定がデフォルトのままの場合、下記のURLを使用する事でウェブアプリケーションをホストしているPCにアクセス可能かつ同じネットワーク上に接続しているPC、スマートフォンのウェブブラウザからウェブアプリケーションにアクセスできます。
http://10.128.10.152:9090/WebVI/Index.html