There are two main approaches to follow:
1. Deploy the LabVIEW Web Service through an installer or application (as mentioned in this link
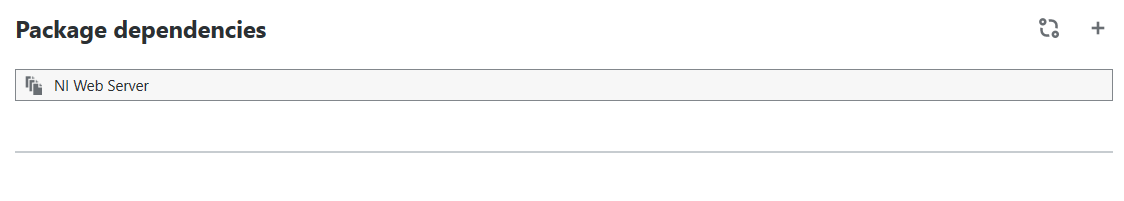
Publishing a Web Service). Then, deploy the WebVI in an NI Package that includes the NI Web Server (see the screenshots below). To include the NI Web Server in the package, you can click the plus sign under dependencies, and search for NI Web Server.

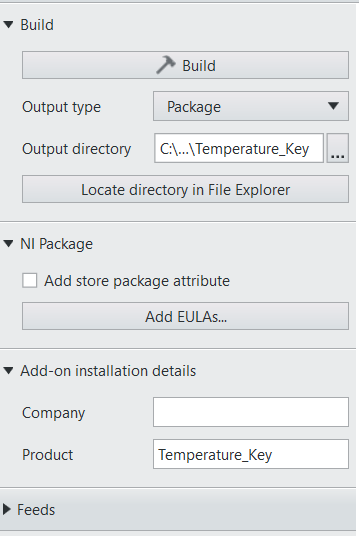
You will need to choose
Package in the build settings:

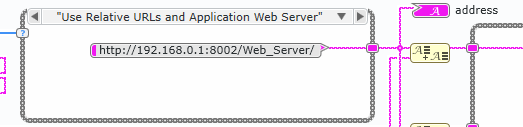
When following this method, you will need to use an absolute URL to specify the path to the web service. (Modify the WebVI to include the path in the relative path case).

Also, make sure the port you are trying to access has been configured in the NI Web Server Configuration as well. Follow the path syntax that is explained in the tutorial:
localhost:<port for the NI Web Server>/<path to the Web VI>, where the path to the Web VI is the path that starts from the htdocs folder.
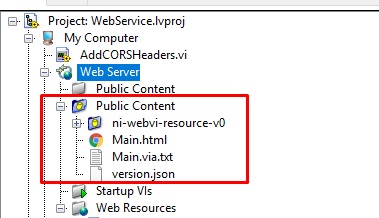
2. Deploy the WebVI with the Web Service in an installer, in order to do so, in the LabVIEW Project, right-click the
Web Service and select
Add Public Content Folder. Then, select the folder where your WebVI build is located.

When following this method, you can use the relative URL mentioned in the tutorial and the syntax of the address looks as follows:
localhost:<port>/<Web Service Name>/<Web VI name.html>Additionally, the above mentioned steps are applicable for LabVIEW NXG Web Module too.