Solution
Lag on front panel applications is typically caused by
invalidation, which occurs when a front panel object requires the LabVIEW UI to redraw it because it is invalid for some reason, such as containing an out-of-date value. Additionally, if there is a background image set for your front panel aside from the default background, oftentimes the background image, or at least a section of it, must be redrawn as well.
There's a large set of steps that can be taken to improve front panel performance and reduce lag for VIs with complex front panels:
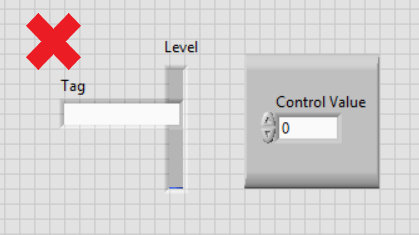
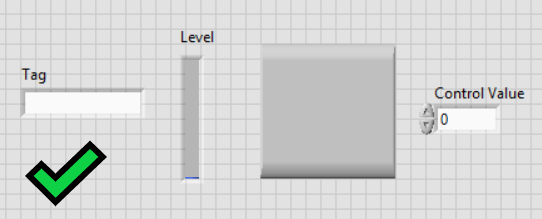
- Avoid overlapping controls and indicators. When you have overlapping front panel objects, if one of the objects is invalidated all objects it overlaps with must be redrawn as well. This can cause the time needed to redraw them to be up to 100 times greater, so be sure to minimize overlapping front panel objects whenever possible

.

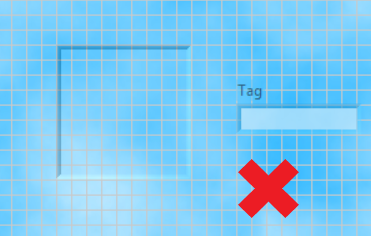
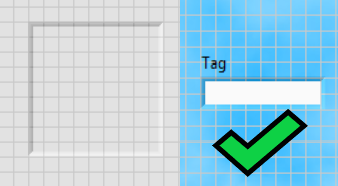
- Avoid front panel objects with transparent elements or backgrounds. If an object with a transparent element is invalidated, then both the object and any objects/background behind the object must be redrawn. This can introduce a large amount of lag, especially if there is a non-default background present on the front panel. Note that objects which are greyed out are considered transparent and will cause lag issues like other natively transparent objects, so try to avoid greying out front panel objects if you're using a front panel background.


- Avoid frequent calls to front panel object Property and Invoke Nodes that read from or write to front panel object properties. many of these properties and methods can invalidate controls and indicators, requiring them to be redrawn and increasing front panel lag.
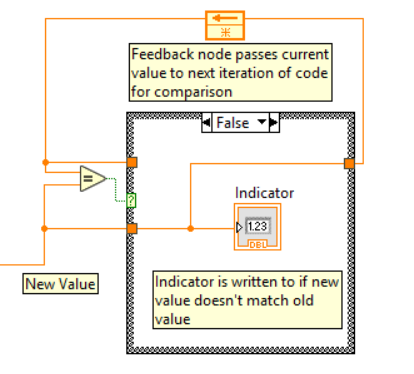
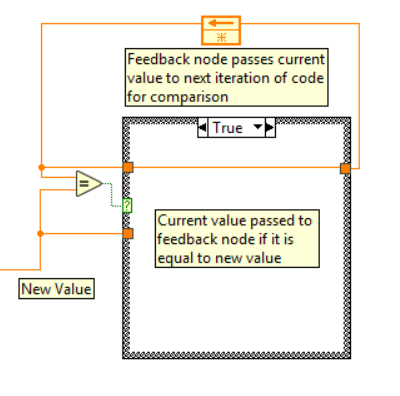
- For VIs with large numbers of indicators, you can reduce the time it takes LabVIEW to redraw indicators between iterations of repeating code by only updating indicators that receive new values. You can implement this by enclosing your indicators on the block diagram in a case structure which only writes to the indicator if it's receiving a different value than what it currently holds. This will ensure that only indicators with new values become invalidated and reduce the time consumed by redrawing indicators between code iterations.


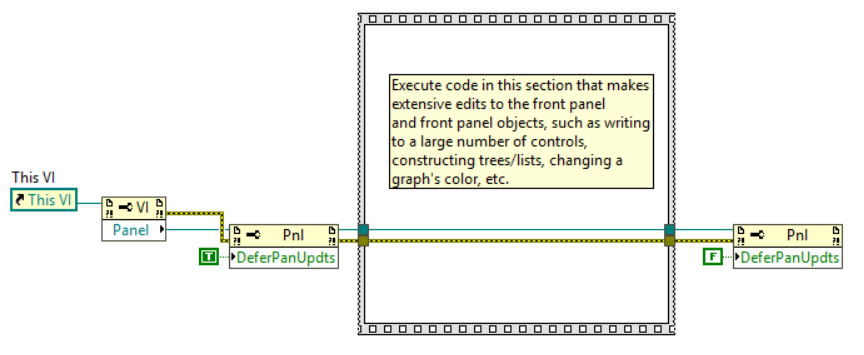
- If there is a section of your block diagram which is heavily editing the objects on the front panel, surround this code with calls to the Defer Panel Updates front panel property. This will prevent the front panel from being redrawn until panel updates are re-activated, which will consolidate all of these edits into a single redraw at one time, increasing the efficiency of your code.

- If you're using a high-resolution image for the background on your front panel, it will increase the time it takes LabVIEW to redraw the background when it becomes invalidated. Consider using a lower resolution image, and if you're using an uncompressed image format like .bmp, consider switching to .jpg or .png.
- To reduce the area of your background that LabVIEW needs to redraw when an object is invalidated, you can instead paste your background image as a decoration directly onto your front panel, and place your other front panel objects on top of it by moving it to the back of your front panel. This will involve overlapping objects, which is not ideal, but it will prevent the background from needing to be redrawn when the VI window is resized and when the VI starts up, which are major loads on VIs without iterative structures like while loops. If your front panel is simpler, you can remove the issues introduced by overlapping objects by pasting in cut-out pieces of your background to fit in between and around your front panel objects but this won't work for VIs that have complex front panels or need to be resizable.
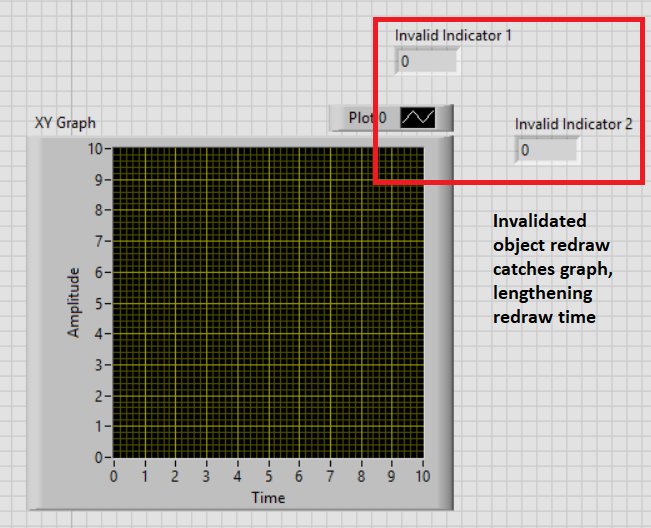
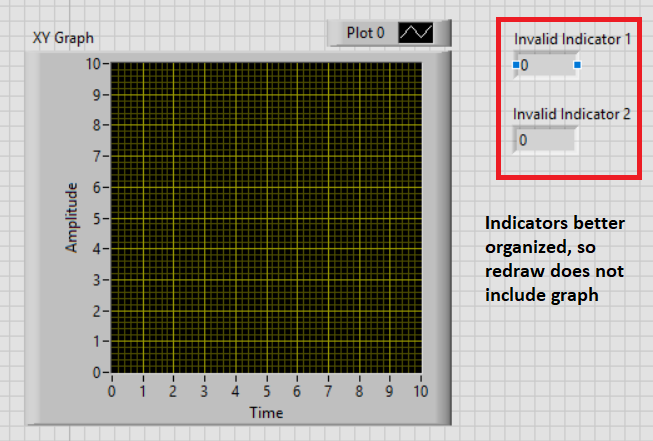
- Ensure that your front panel objects are laid out in an organized fashion. When LabVIEW redraws an invalidated control, the redraw occurs in a rectangular area around the invalidated element - if multiple objects are invalidated, this rectangular area could encompass non-invalidated objects and redraw them as well. This is unavoidable to a certain extent, but be mindful of your front panel object organization to minimize the chance of an object being redrawn unnecessarily.


- Disable the Synchronous Display property for the controls and indicators on your front panel. Disabling synchronous display reduces the rate at which control and indicator values are updated, allowing the VI to prioritize other tasks - if you have objects that don't require a high refresh rate for the values displayed, disabling Synchronous Display can increase the efficiency of your code and reduce front panel lag. You can disable this by right-clicking on your control or indicator and navigating to Advanced->Synchronous Display, or you can use a Synchronous Display property node for the control/indicator.
- If the above steps don't improve your front panel's execution enough, you may need to look at refactoring the construction of your front panel by reducing the number of objects present at one time. One good way to do this is using a Tab Control , which allows you to sort your front panel objects into tabs, limiting the visible controls based on the information needed by a user at a given time.
- Most of the above information also applies to Embedded UIs on supported NI Linux real-time devices. For full information on embedded UIs front panels see Design Considerations for Displaying RT Target VIs.